這篇文章要介紹,如何使用 HTML 和 CSS 創建一個美觀的搜尋框
創建一個 search-container 的容器
<div class="search-container">
<input type="text" class="search-input" placeholder="搜索...">
<button class="search-button">搜尋</button>
</div>
使用 Flexbox 將頁面內容居中顯示,確保位於畫面正中間
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
font-family: 'Helvetica', 'Arial', sans-serif;
}
使用 Flexbox 控制搜尋容器內部的佈局,把搜尋框與搜尋按鈕水平排列為一行
.search-container {
display: flex;
align-items: center;
background: #ffffff;
border-radius: 25px;
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.1);
overflow: hidden;
}
.search-input {
border: none;
outline: none;
padding: 10px 20px;
font-size: 16px;
border-radius: 25px;
transition: all 0.3s ease;
}
.search-input::placeholder {
color: #999;
}
ease 實現平滑的過渡效果.search-button {
background: linear-gradient(45deg, #ff7e5f, #feb47b);
color: #fff;
border: none;
border-radius: 25px;
padding: 10px 20px;
cursor: pointer;
transition: transform 0.3s ease;
}
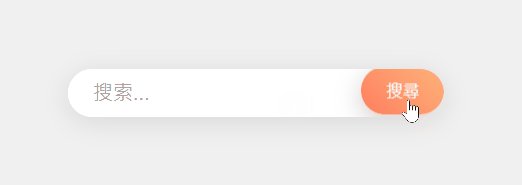
ease 實現平滑的過渡效果.search-button:hover {
transform: translateY(-3px);
box-shadow: 0 6px 20px rgba(0, 0, 0, 0.2);
}